# 개념
말 그대로 수평으로 위젯들을 나열해야할 때는 Row wiget을 사용하고, 수직으로 나열해야할 때는 Column widget을 사용한다.
[목차]
# MainAxisAlignment
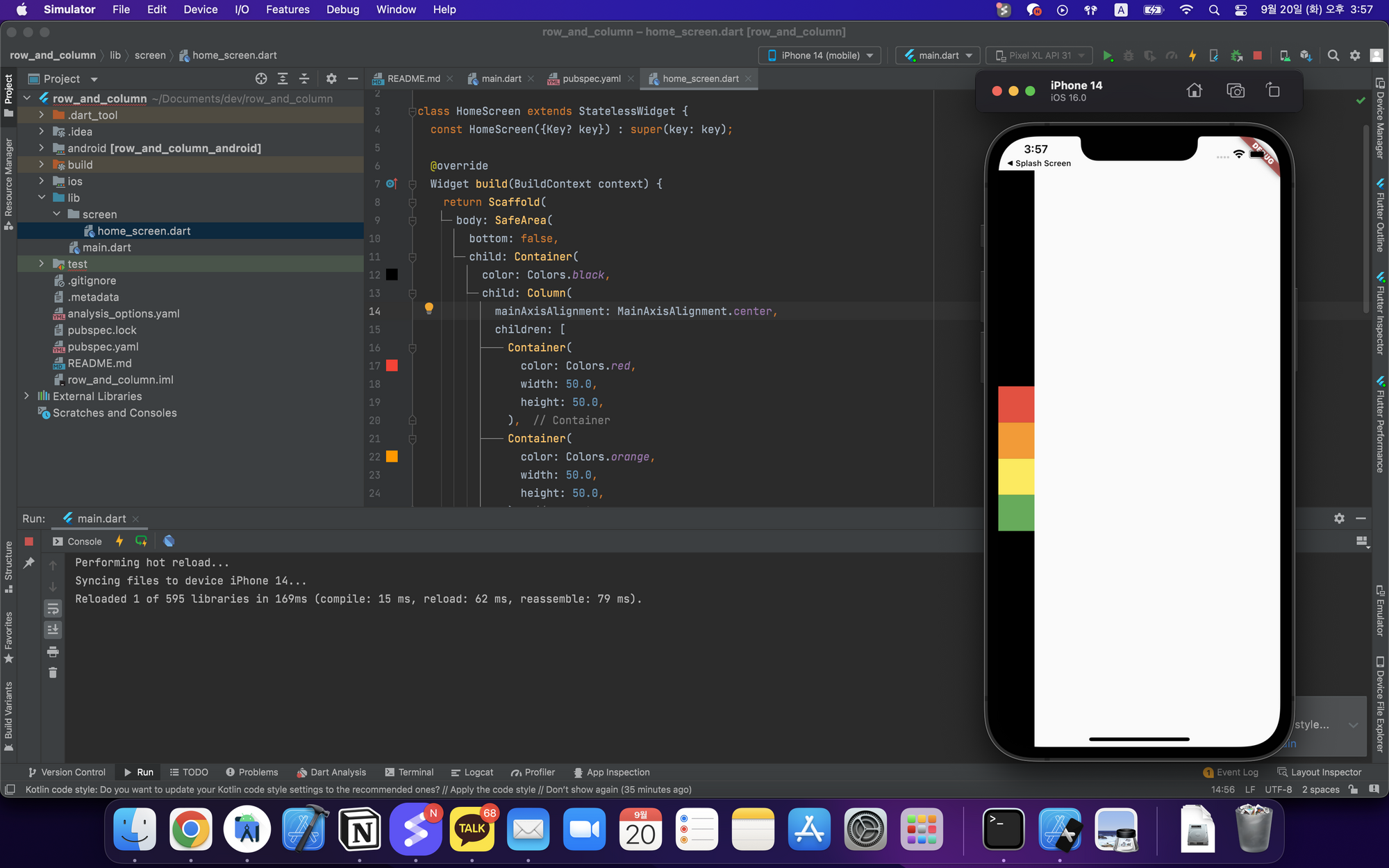
3. MainAxisAlignment.center
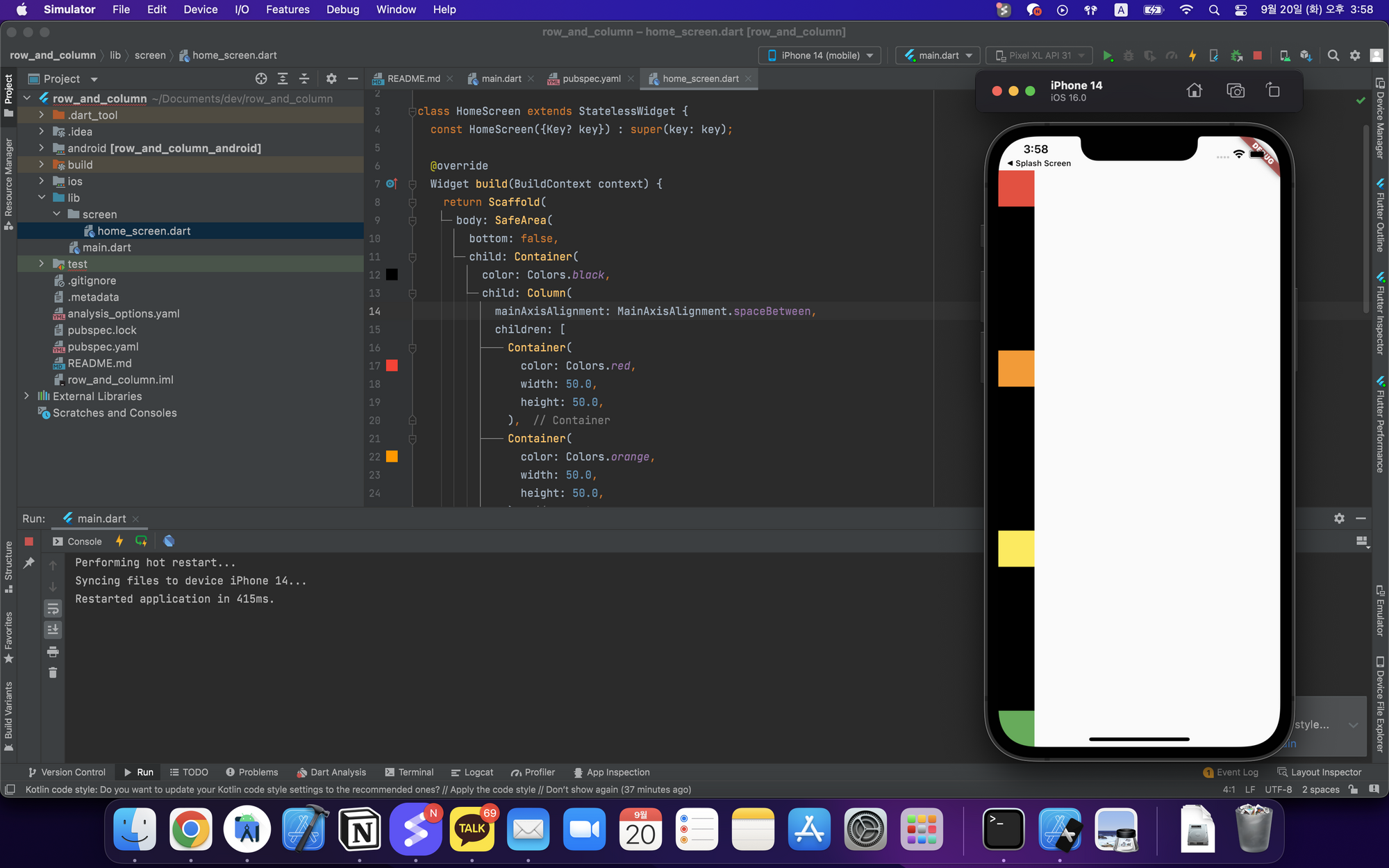
4. MainAxisAlignment.spaceBetween
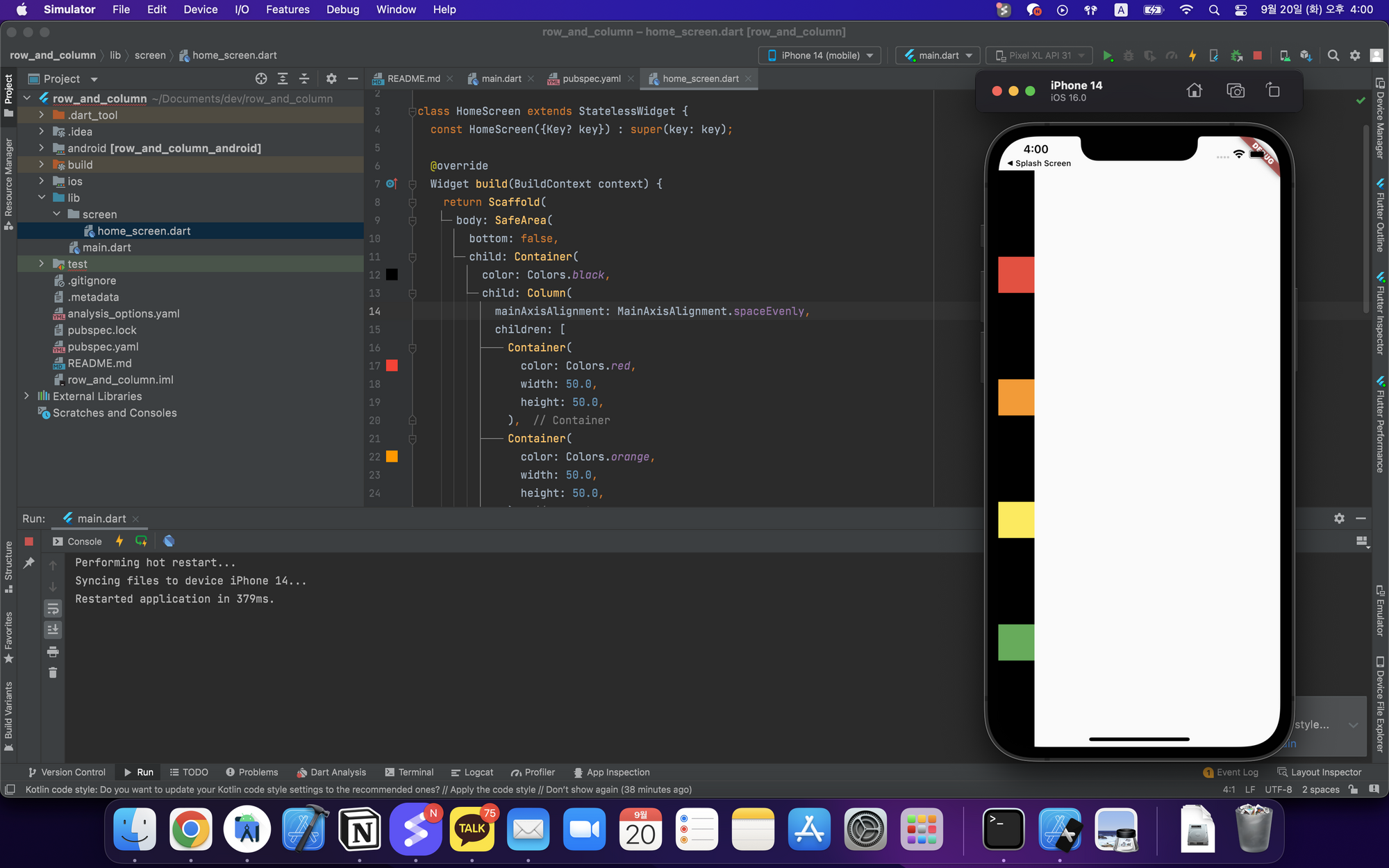
5. MainAxisAlignment.spaceEvenly
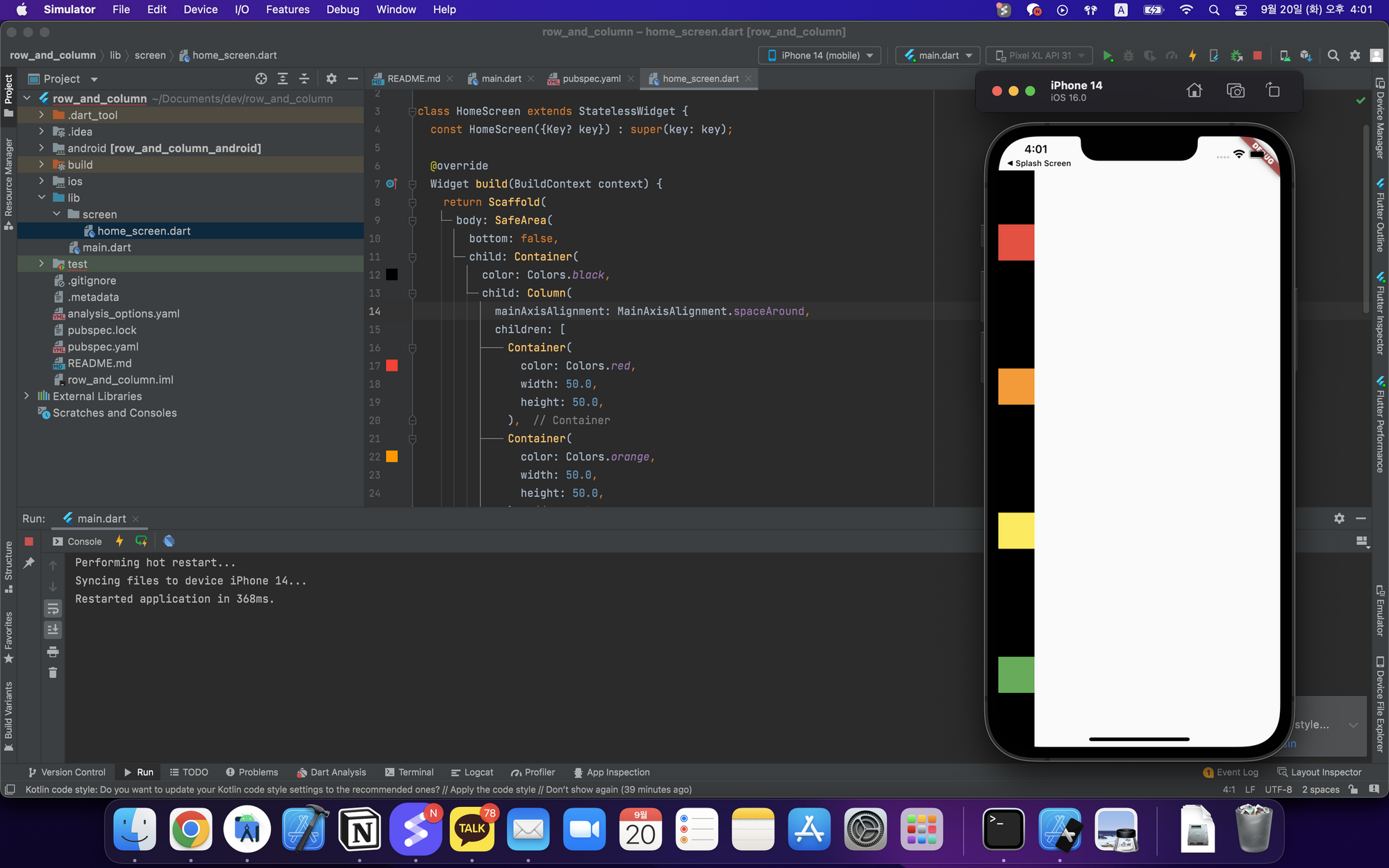
6. MainAxisAlignment.spaceAround
# CrossAxisAlignment
#MainAxisSize
# MainAxisAlignment
Row 또는 Column widget 안에서 Widget들을(children) 배치할 때 사용한다.
아래는 Column widget을 예로 실행했다.
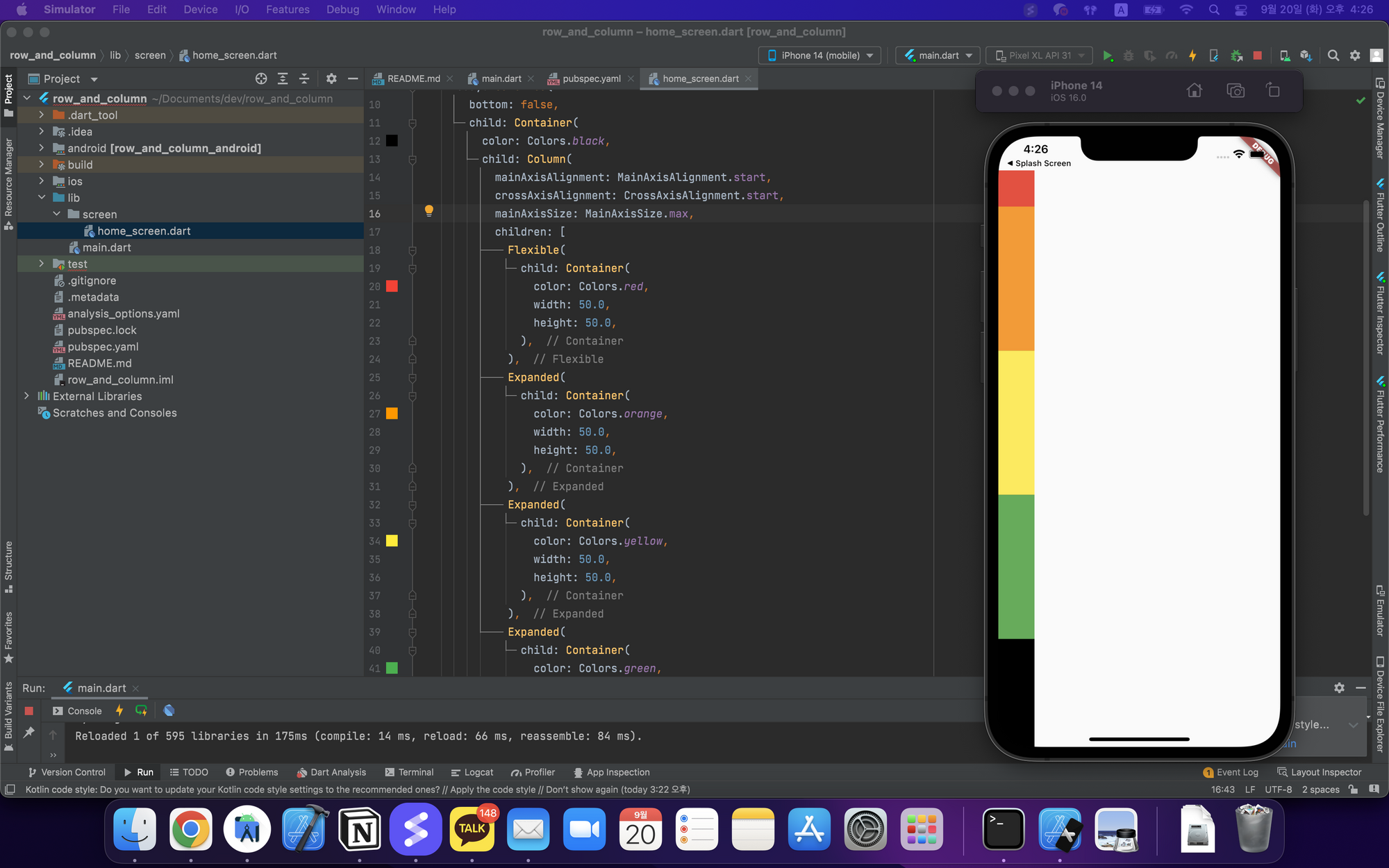
1. MainAxisAlignment.start

2. MainAxisAlignment.end

3. MainAxisAlignment.center

4. MainAxisAlignment.spaceBetween

5. MainAxisAlignment.spaceEvenly

6. MainAxisAlignment.spaceAround

※ Row(mainAxisAlignment: MainAxisAlignment.start,)
Row의 경우, Wiget들이 왼쪽에서 오른쪽으로 수평 배치된다는 점 외에 나머지는 같기 때문에 생략한다.

# CrossAxisAlignment
CrossAxisAlignment를 테스트하기전에 상위 Container를 화면의 너비만큼 늘여주자.
@override
Wiget build(BuildContext context) {
//...
child: Container(
//...
width: MediaQuery.of(context).size.width,
child: Colimn(
//...
}MediaQuery를 사용하면 화면의 최대 너비만큼 늘여줄 수 있다.
검정색으로 표시된 배경을 보면 MainAxisAlignment와의 차이점을 볼 수 있다.
1. CrossAxisAlignment.start

2. CrossAxisAlignment.end

※ CrossAxisAlignment.center? CrossAxisAlignment는 기본 값이 Center이기 때문에, 아무 값도 지정하지 않으면 Center로 설정된다.
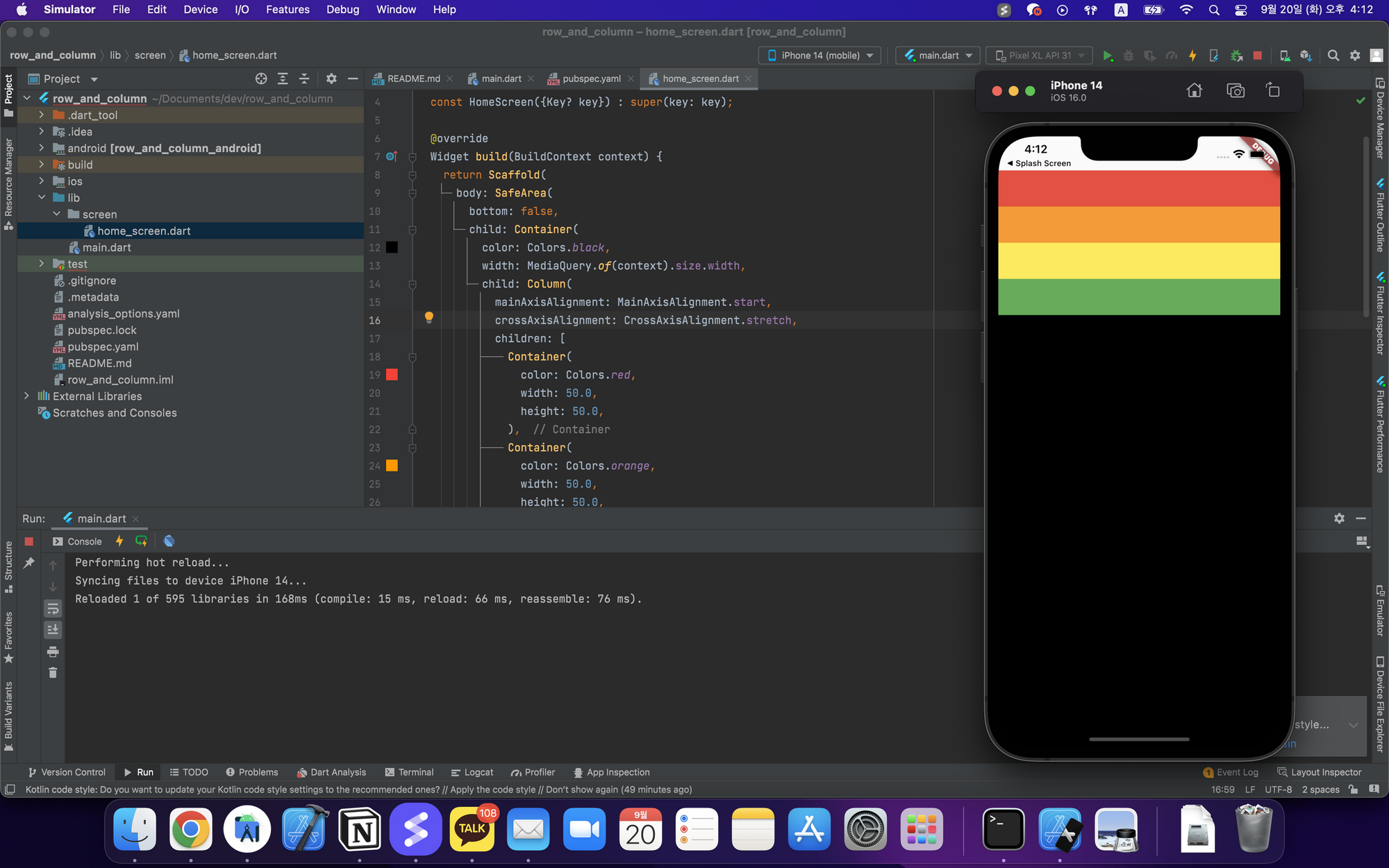
3. CrossAxisAlignment.stretch
상대적으로 가장 많이 사용하는 옵션인 Stretch는 Children에 속한 Container들의 Width 값에 상관없이 최대한으로 늘인다.

# MainAxisSize
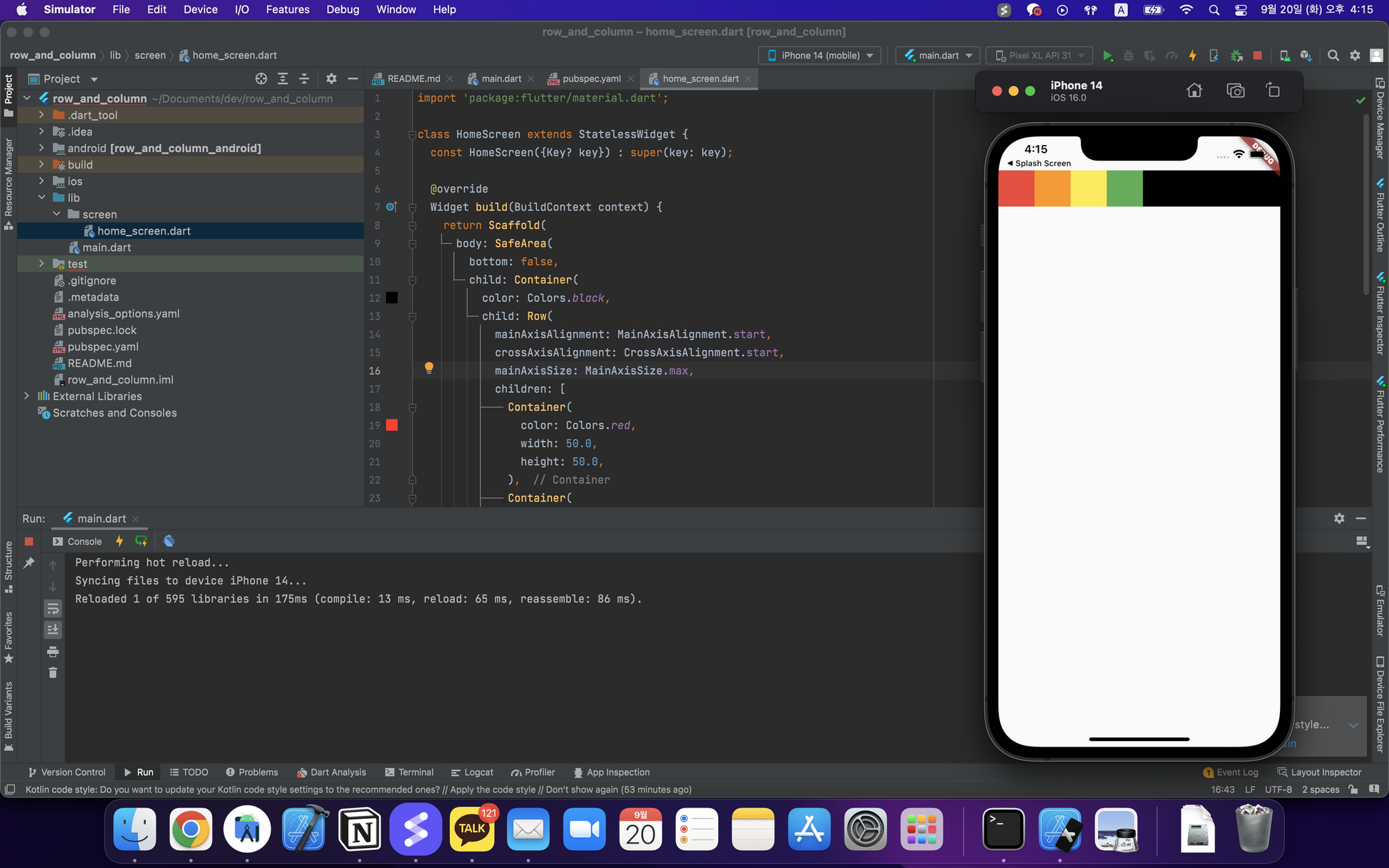
1. MainAxisSize.max
주축의 크기를 최대로 늘인다.

2. MainAxisSize.min
주축의 크기를 최소로 한다.

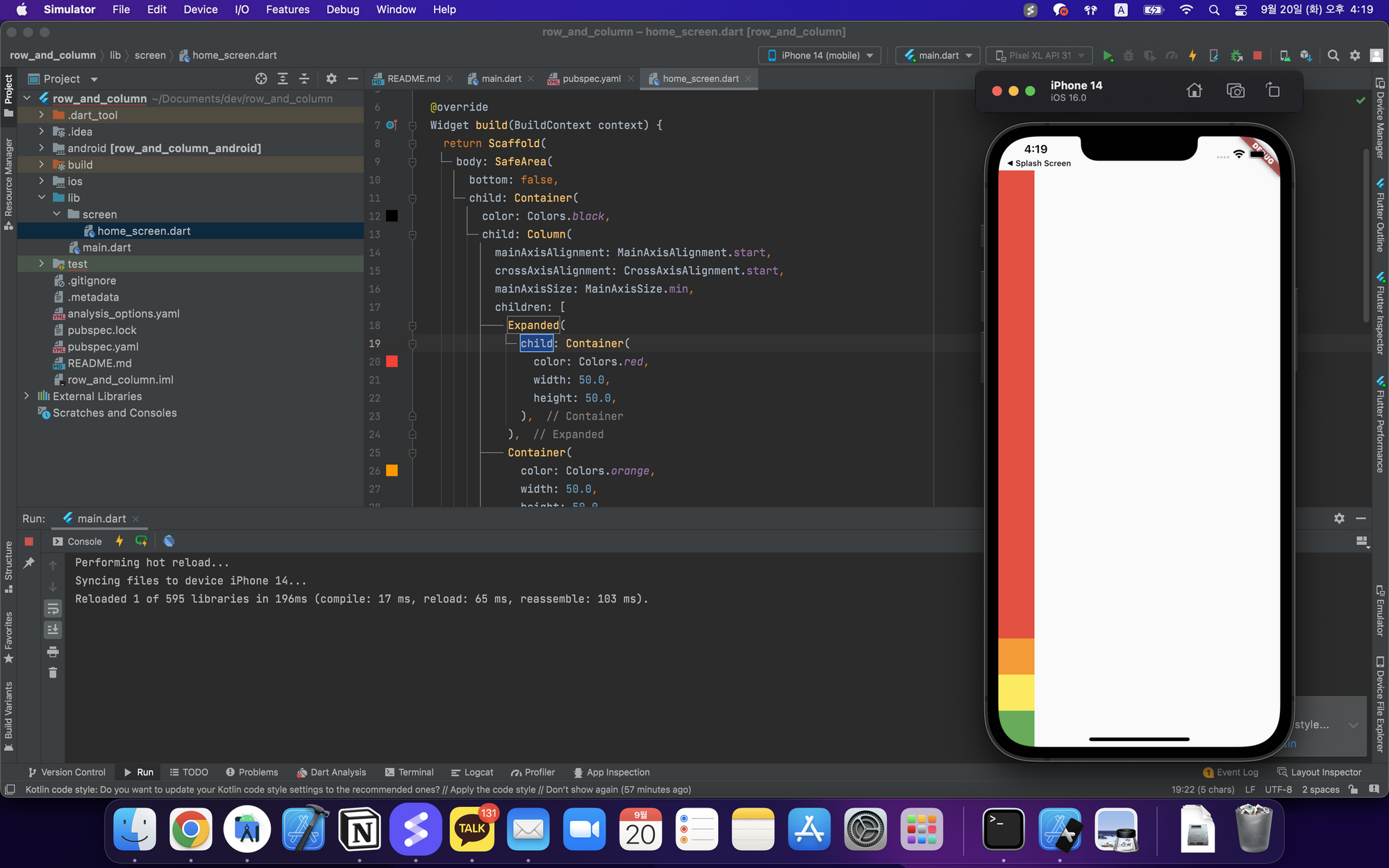
# Expanded widget
Expanded widget은 Row나 Column 안에서만 사용해야한다. 그 외에 사용할 경우 에러가 발생한다.

Expanded로 감싼 Container가 남은 공간을 다 차지하는 것을 볼 수 있다.
참고로, 다른 Container들도 Expanded로 감싼다면, 남은 공간을 Expanded로 감싼 컨테이너들끼리 나눠가진다.
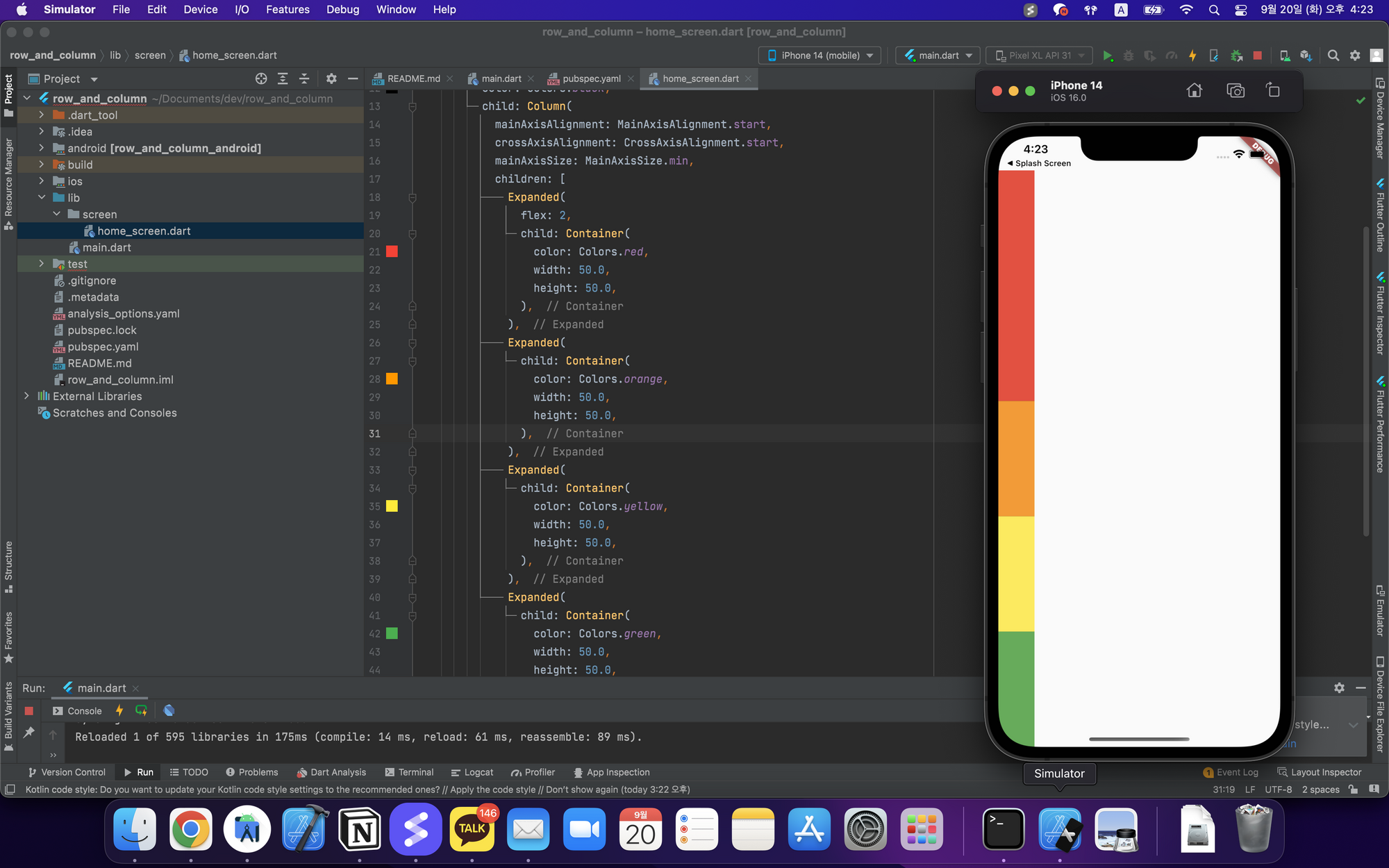
Flex option
Flex 옵션을 사용해서 가중치를 할당해줄 수도 있다.

빨간색 배경의 Container에게 flex: 2의 가중치를 줬다.
# Flexible widget

빨간색 Container에 Width와 Height 값을 각각 50씩 할당했다.
Flexible widget은 지정한 공간만 차지하고 나머지는 버린다(검정색 부분, Expanded와 차이점).
여기서 버려진 공간은 Expanded로 차지할 수 없다.
flex 옵션을 사용해서 차지할 수 있는 비율을 설정할 수도 있다.
