# Asset 폴더 생성
Flutter에서 Image를 추가하기 위해서는 Asset 폴더를 생성해서 활용하면 된다.
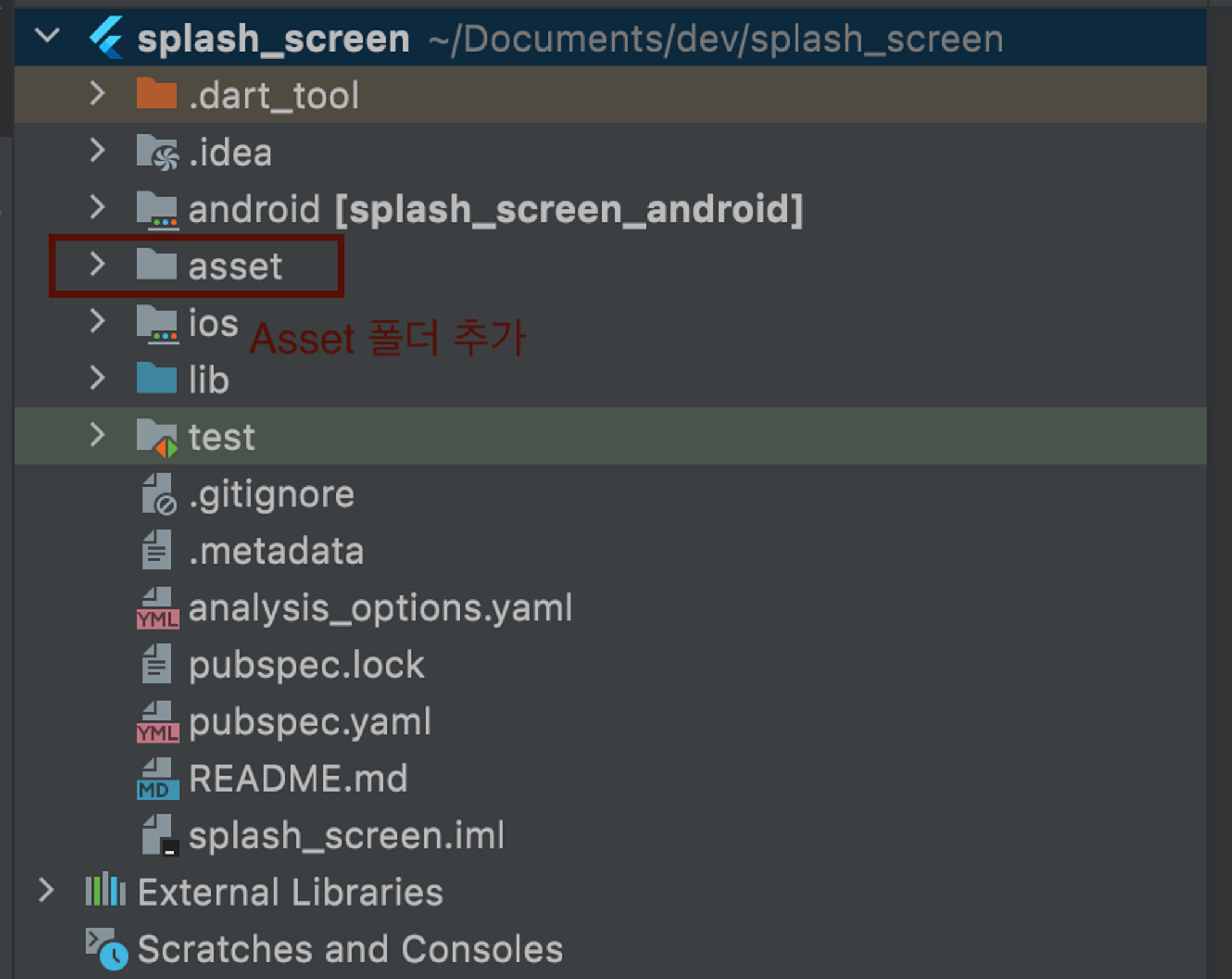
Project 상단(아래 그림에서는 splash_screen)을 우클릭하고, New > Directory를 선택해서 asset 폴더를 생성한다.

# Image 추가
asset 폴더 밑에 image 폴더를 생성해서 넣고 싶은 이미지를 넣어준다.

# 코드 추가
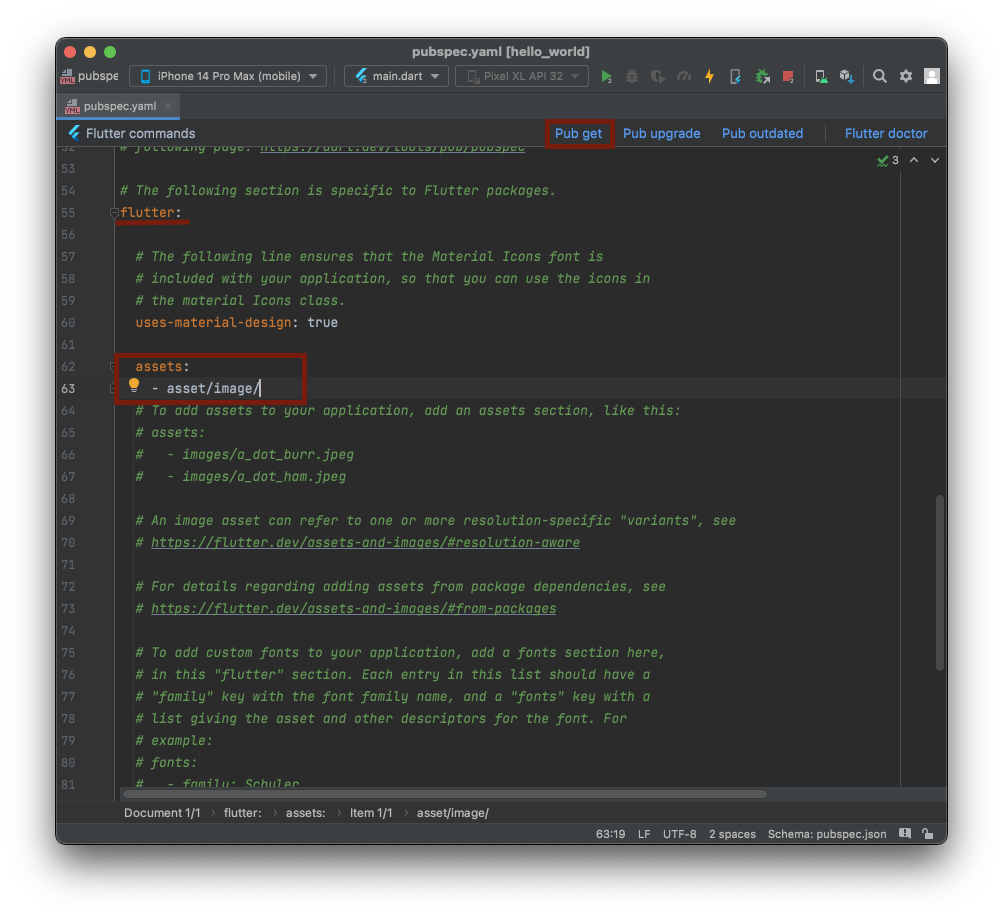
pubspec.yaml 파일을 수정한다.
flutter: 아래에 다음과 같이 수정하고, pub get을 눌러서 적용한다.

이제 소스코드로 이미지를 가져오면 된다.
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xFFFFFFFF),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
'asset/image/logo.jpg',
),
],
),
);
}
}
# 결과