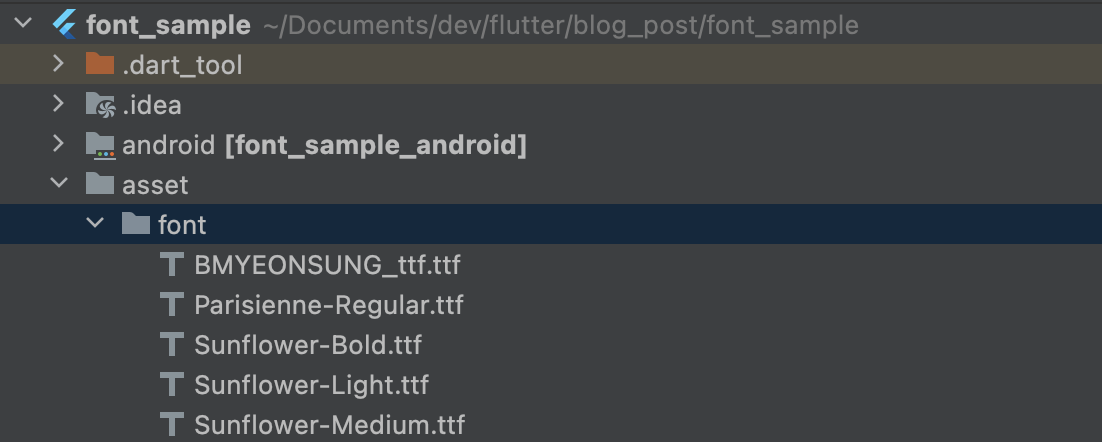
1. asset/font 추가하기
폰트를 변경하기 위해서는 Asset 폴더와 그 밑에 Font 폴더를 생성하고 변경하고 싶은 폰트 파일(.ttf)을 넣자.

2. pubspec.yaml 수정하기
asset/font를 추가했으니, pubspec.yaml을 수정하고 적용하자.
fonts:
- family: baemin
fonts:
- asset: asset/font/BMYEONSUNG_ttf.ttf
- family: parisienne
fonts:
- asset: asset/font/Parisienne-Regular.ttf
- family: sunflower
fonts:
- asset: asset/font/Sunflower-Light.ttf
# weight: 400 -> default, 굵기를 뜻함
- asset: asset/font/Sunflower-Medium.ttf
weight: 500
- asset: asset/font/Sunflower-Bold.ttf
weight: 700flutter:아래에 작성하면 된다.
weight값은 굵기를 나타내며, Default 값은 400이다.
수정 후 Pub get을 실행하자.
3. TextStyle을 사용해서 적용하기
폰트 설정은 TextStyle 내 fontFamily 옵션을 활용할 수 있는데, 아까 등록했던 폰트들 중에 배민 폰트를 적용해보자.
Text(
'폰트가 변경되는지 확인해봅시다.',
style: TextStyle(
fontFamily: 'baemin',
fontSize: 23
),
),fontSize로 글자 크기를 바꿀 수도 있다.
※ TextStyle 참고 옵션
color옵션을 사용하면 글자 색을 바꿀 수 있다. (ex.color: Colors.red)
fontWeight옵션을 사용하면 글자의 굵기는 지정할 수 있다. (ex.fontWeight: FontWeight.w700)
4. 결과
전체 소스코드
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Code Sample'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text(
'폰트가 변경되는지 확인해봅시다.',
style: TextStyle(fontFamily: 'baemin', fontSize: 23),
),
],
),
),
);
}
}


