프로젝트 생성하기 전...
Flutter에 대해 괜찮은 유료 강의를 찾고 있다면, 코드팩토리의 초급, 중급 강의를 추천한다.
최소한 이정도는 알아야 한다는 점들을 명쾌하게 설명을 해주면서, 강의를 다 보더라도 커뮤니티 채널을 유지하면서 강사와 소통도 할 수 있다.
# 개발 환경 구축
코드팩토리 초급 강좌에 무료로 잘 설명되어 있어, 링크를 첨부한다.
Flutter라는 크로스 플랫폼을 사용한다는 것은 안드로이드와 애플을 모두 하나의 프레임워크로 커버하겠다는 의미가 클 것이다.
애플 앱을 개발하기 위해서는 MacOS가 되는 기기를 사용해야 한다.
# 프로젝트 생성
새로운 언어를 처음 접했을 때, 해봐야 하는 건 역시 HelloWorld를 출력해보는 것이다.
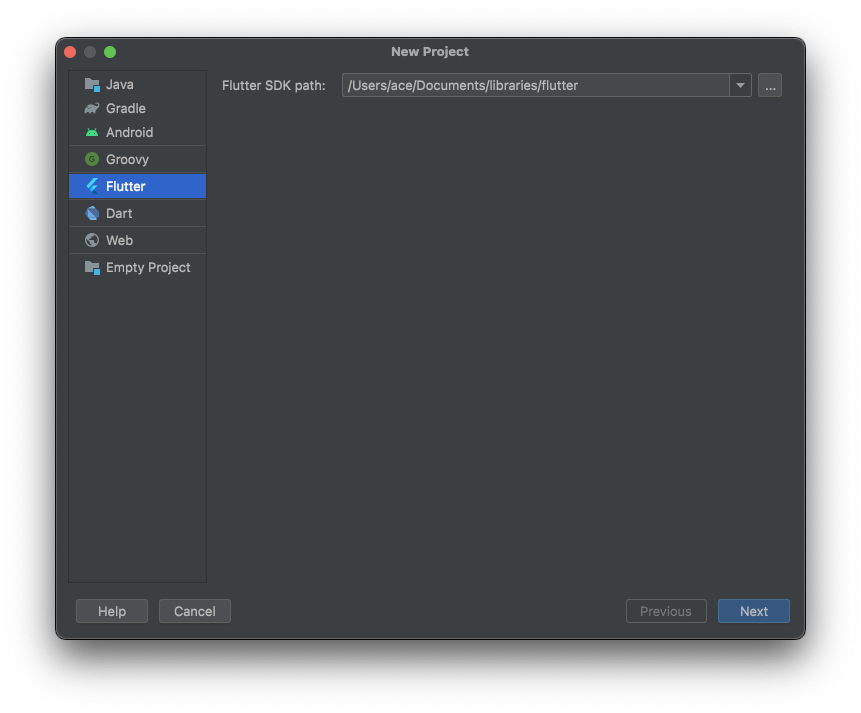
이를 위해 프로젝트 먼저 생성해보자.
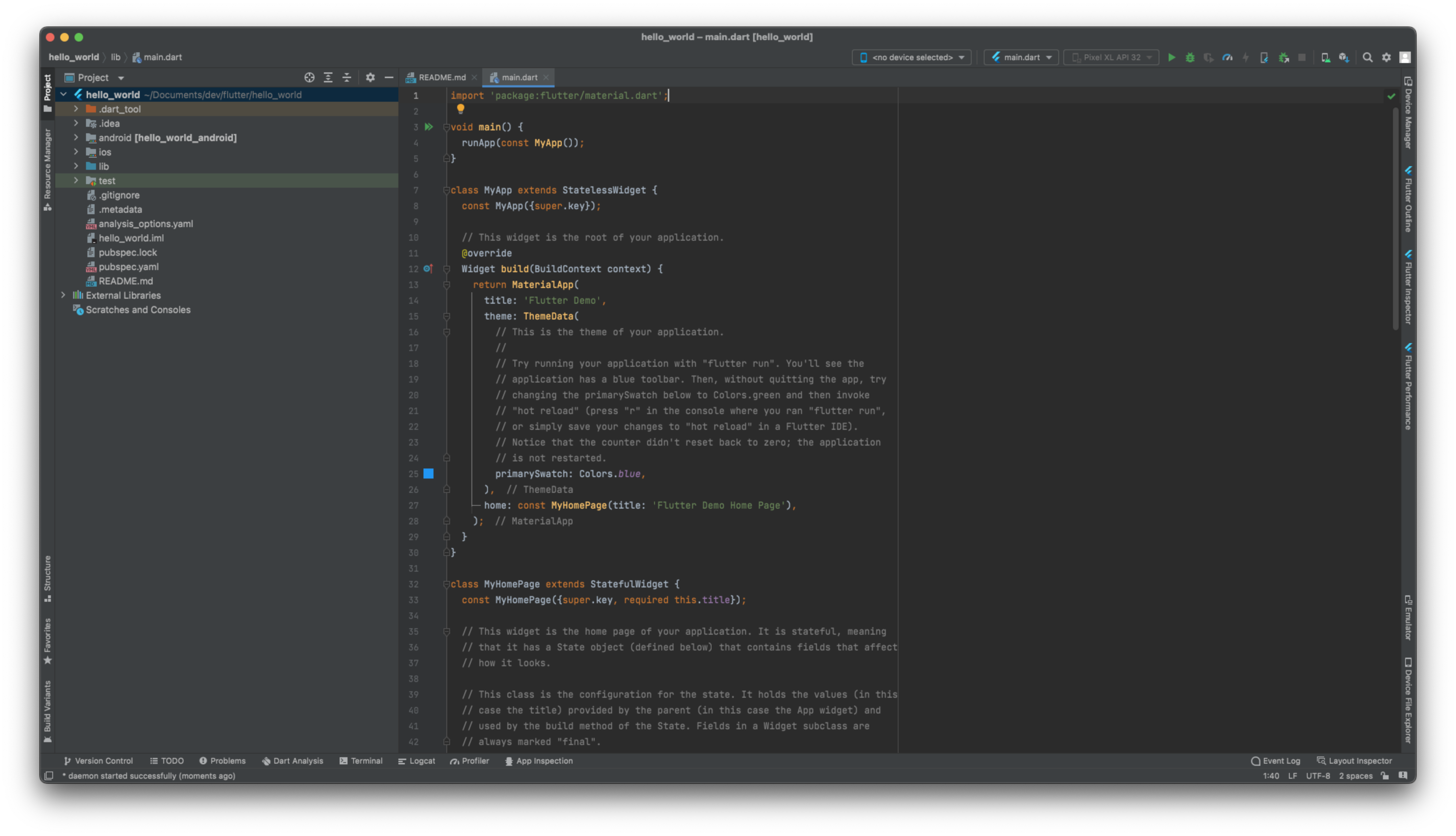
- Android Studio > File > New > New Flutter Project...



이대로 그냥 실행해보면 다음과 같이 숫자를 카운트할 수 있는 앱이 구동된다.

# HelloWorld
기본 세팅된 부분은 필요 없으니 지우고, Hello World를 출력해보자.
import 'package:flutter/material.dart';
void main() {
runApp(
const MaterialApp(
home: Scaffold(
backgroundColor: Colors.black, // 화면 배경색
body: Center( // 글자 가운데
child: Text(
'Hello World',
style: TextStyle(
color: Colors.white, // 글자색
fontSize: 20.0, // 글자사이즈
),
),
),
)
)
);
}하는 김에 다른 것들도 조금 건드려봤다.
- backgroundColor - 화면의 배경색을 지정한다.
- Center() - child 안의 요소를 가운데 정렬한다.
- TextStyle(color: ...) - Text() 글자색을 지정한다.
- TextStyle(fontSize: ...) - Text() 글자 사이즈를 지정한다.

