Android Native 앱이나, iOS Native 앱을 처음 개발할 때 가장 중요하다고 생각하는건 Lifecycle이다.
Flutter 앱 개발에서도 마찬가지로 Lifecycle이 있다.
앱에서 화면은, 변화하지 않을 수도 있고, 사용자의 인터렉션이나 실시간 변경 등을 통해 데이터나 UI가 변화될 수도 있다. Flutter에서는 이 두 가지 상황에 따라 StatelessWidget, StatefulWidget으로 나뉜다.
Widget의 기본 개념
- 기본적으로 Widget은 불변의 법칙을 갖고 있다.
- 하지만 우리는 Widget을 변경해야할 때가 있다.(색, 크기 변경 등)
- 변경이 필요하면 기존 Widget을 삭제하고 완전히 새로운 Widget으로 대체한다.
StatelessWidget
StatelessWidget은 간단하다.Constructor로 생성이되고 생성이 되자마자build함수가 실행된다.
- 그리고 변경이 필요하면 새로운 Widget을 만들어버린다.
- 하나의
StatelessWidget은 Lifecycle 동안 단 한 번만build함수를 실행한다.
StatefulWidget
StatefulWidget은 복잡하다.
- 변경이 가능하도록 하기위해
setState()라는 함수가 있다.
- 다음은 생명주기이다.
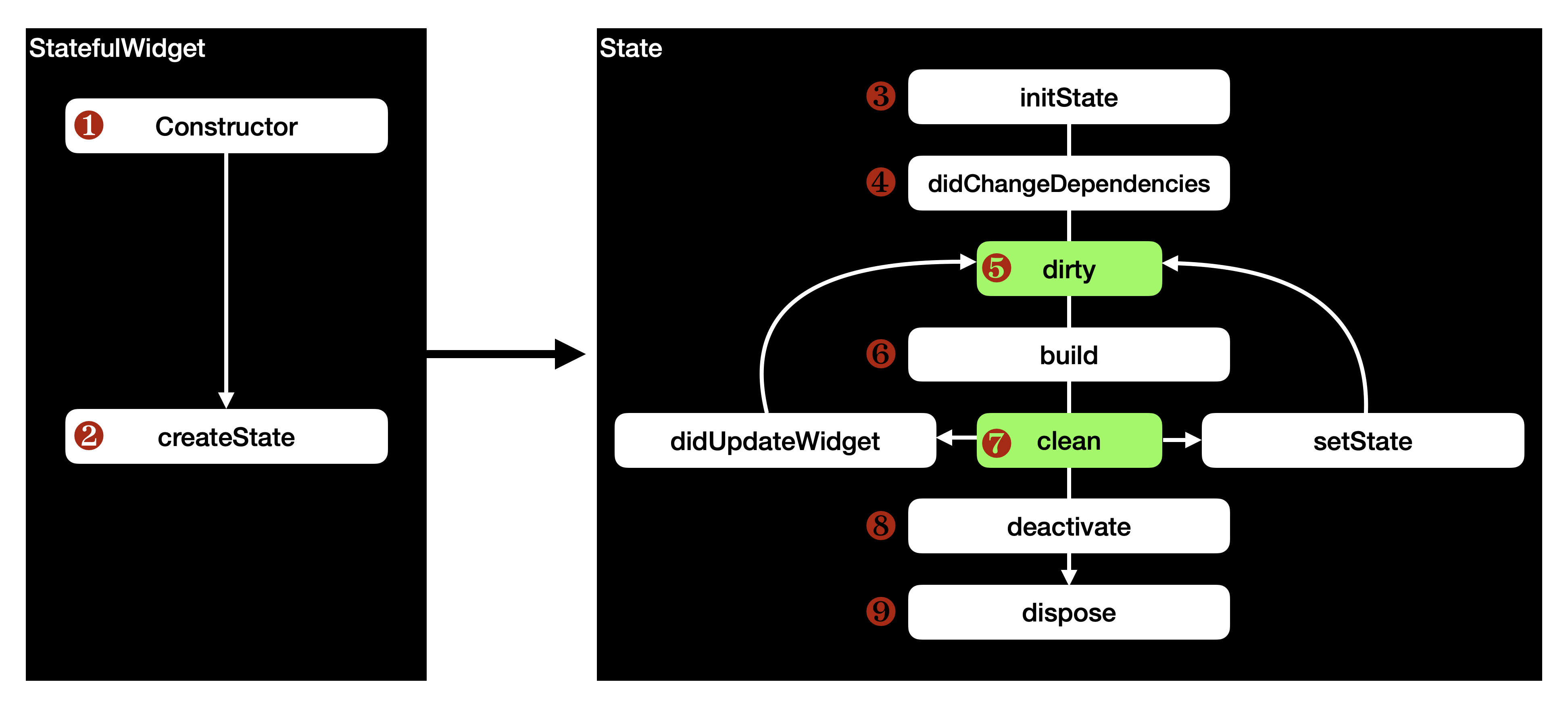
기본적인 생명주기

Constructor호출
createState호출
State를 만들고initState호출
didChangeDependencies호출
dirty상태
build호출 → 이때 화면에서 위젯이 그려진다.
clean상태
- 삭제를 하라는 시그널이 온다면
deactivate가 호출 됨
dispose호출
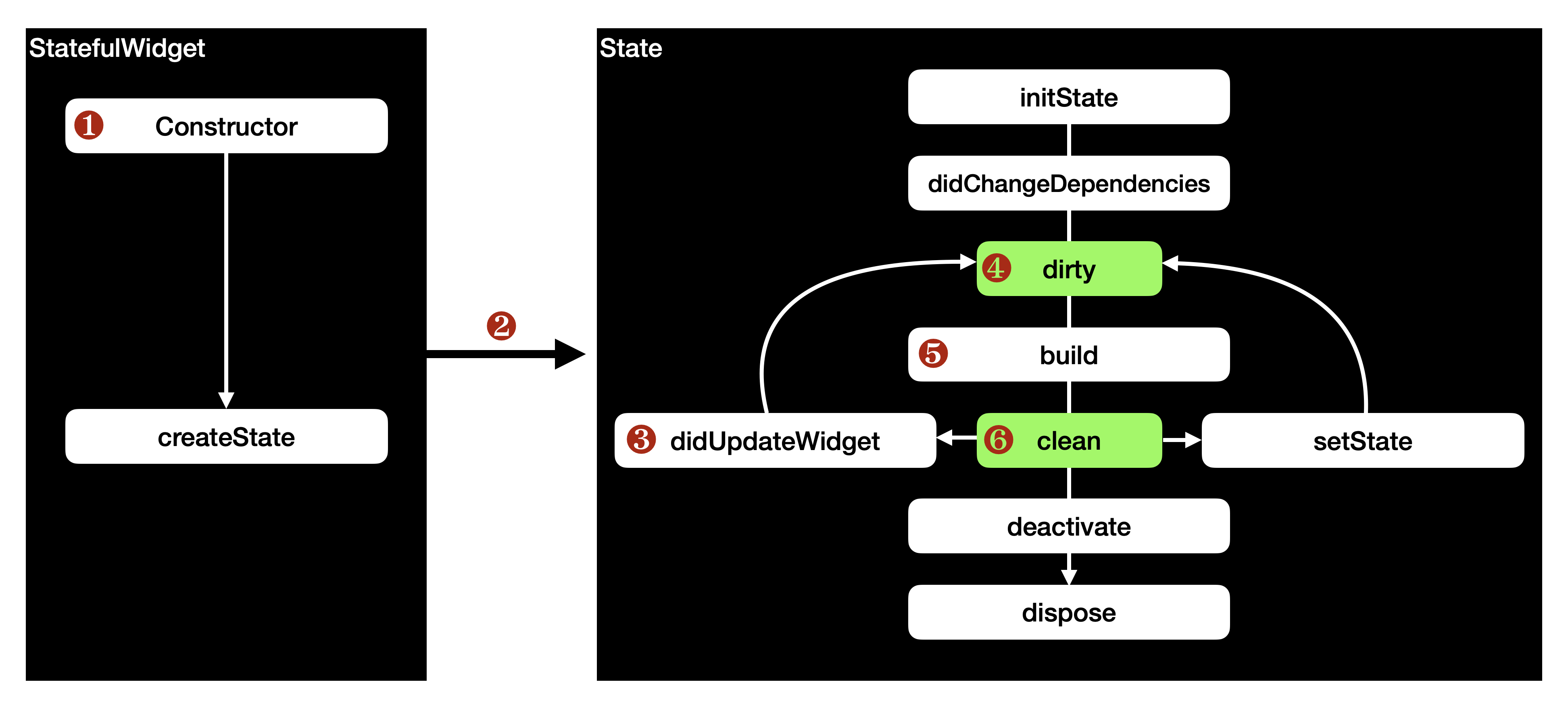
파라미터가 바뀌었을 때 생명주기

Constructor호출
- 기존
State를 찾아서 재활용
didUpdateWidget호출 - 현재 상태는clean상태(다른 상태라면 각종 에러 유발)
- UI 변경을 위해
dirty로 상태 변경
build호출
clean상태
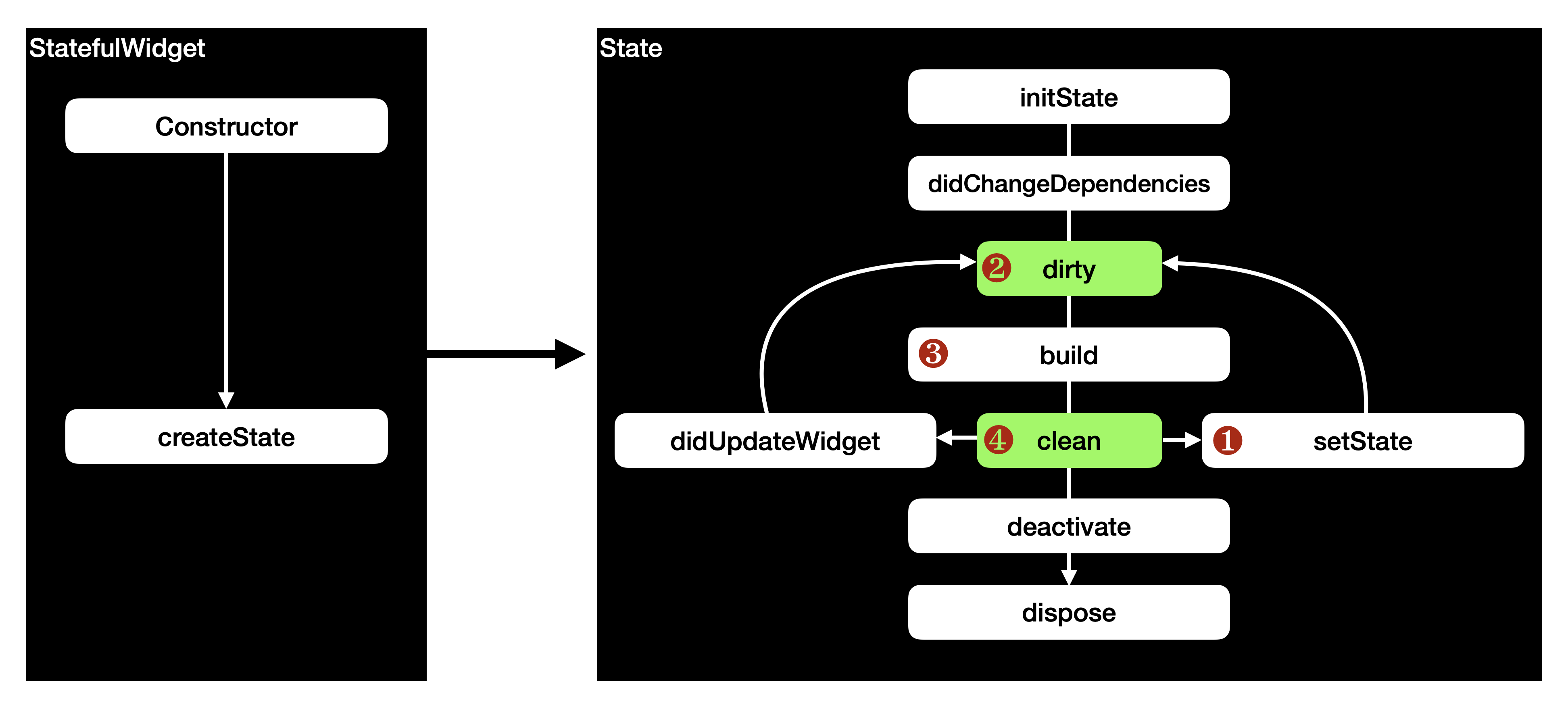
setState를 실행했을 때 생명주기

- clean 상태에서만 setState를 실행할 수 있다.
setState호출
dirty상태
build호출
clean상태
StatefulWidget 만드는 방법
- 예제로 사용될
StatelessWidget은 다음과 같다.// StatelessWidget class HomeScreen extends StatelessWidget { final Color color; const HomeScreen({ required this.color, Key? key, }) : super(key: key); @override Widget build(BuildContext context) { return Container( width: 50.0, height: 50.0, color: color, ); } }
- 첫 번째 방법은 그냥 바꾸는 것이다. (이 방법은 잘 사용 안 함)
extends StatefulWidget으로 변경
createState()함수 생성
_[Class이름]생성
- ….등등
- 바꾼 결과는?
// StatefulWidget class HomeScreen extends StatefulWidget { final Color color; const HomeScreen({ required this.color, Key? key, }) : super(key: key); @override State<StatefulWidget> createState() { return _HomeScreenState(); } } class _HomeScreenState extends State<HomeScreen> { @override Widget build(BuildContext context) { return Container( width: 50.0, height: 50.0, color: widget.color, // StatefulWidget의 값을 가져오는 방법 ); } }※ 참고로,
StatefulWidget에서 값을 가져오기 위해서는widget키워드를 사용하면 된다.
- StatelessWidget을 State로 자동 만들기
- 처음부터 StatefulWidget으로 만들기
- Android Studio Editor 안에
stful를 입력하면 자동으로StatefulWidget을 생성해준다.
- Android Studio Editor 안에